Talk To Me: Friend App
Type: UI/UX Design
Role(s): UI/UX Designer, Branding
Tools: Adobe XD, Adobe Photoshop, Adobe Illustrator, Balsamiq
OVERVIEW…
Talk To Me is a mobile application where individuals can build friendships and meet new people.
This project was created through a course assignment by Interaction Design.
The goal of this assignment was to take what I had learned about designing thinking and apply it to a real world problem.

PROJECT DETAILS…
Create a social media app to help young adults make friends.
TARGET AUDIENCE
Young adults who want to make new friends, but don’t know how to do it, or where to go.
USER INTERVIEWS…
Starting off, I conducted five interviews and five interactive probes tests. These activities were meant to gather additional information on the apps target audience and gather user needs. Participants were young adults in there mid to late twenties.
INTERVIEW GOALS
- Why would my target audience be interested in a friend app?
- What is my target audience currently doing to make new friends?
- What is stopping my target audience from making friends?
PROBES GOALS
- I want to understand the users social enviornment.
- I want to understand the users work and home life.
- I want to understand how the user will socialize and customize the app.
- I want to understand the users needs and goals on the app.
The interview and probes test allowed me to understand how users differentiate making friends online vs face-to-face. Within the interviews, participants touched on topics of security, making a good first impression, and the anxiety of meeting up with people.
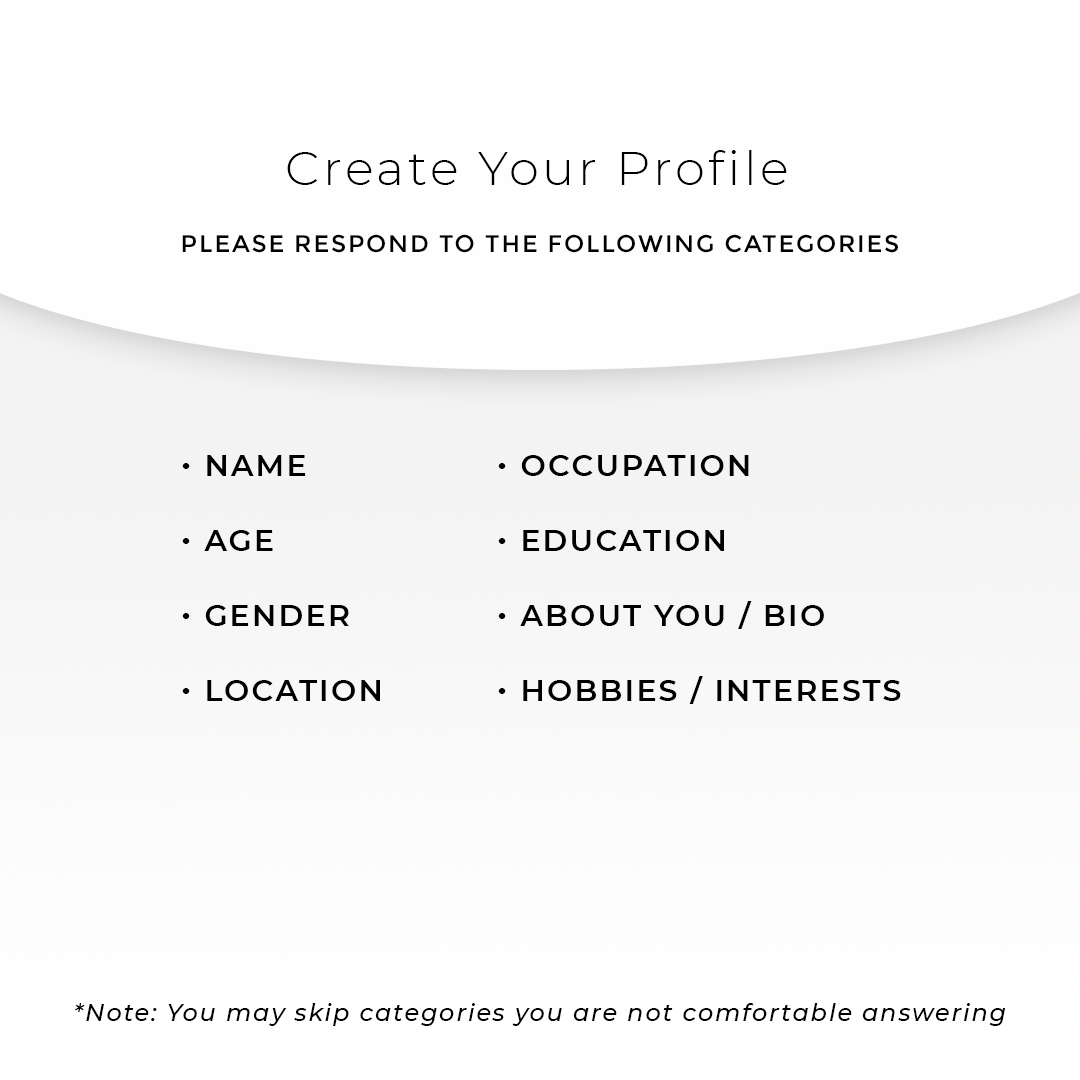
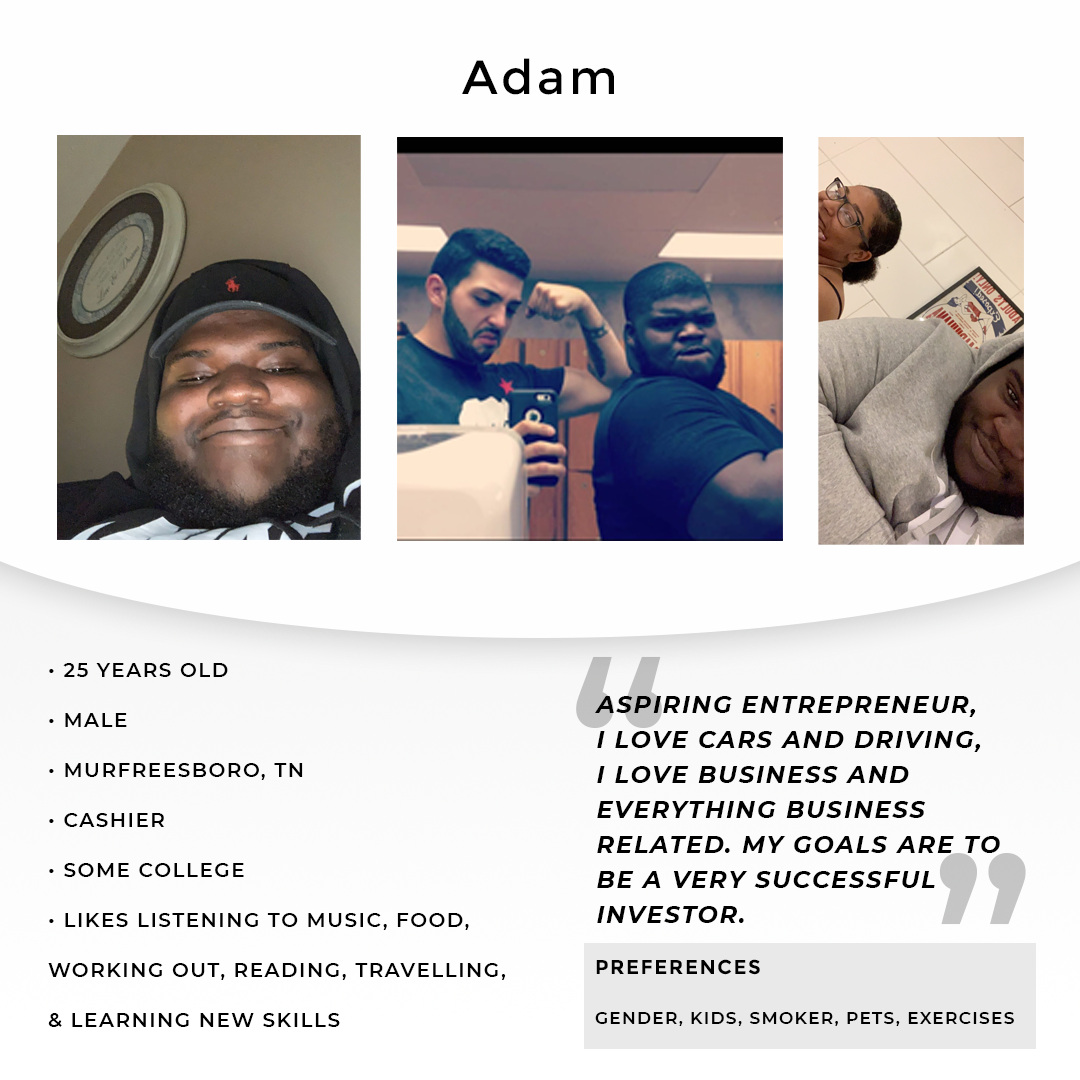
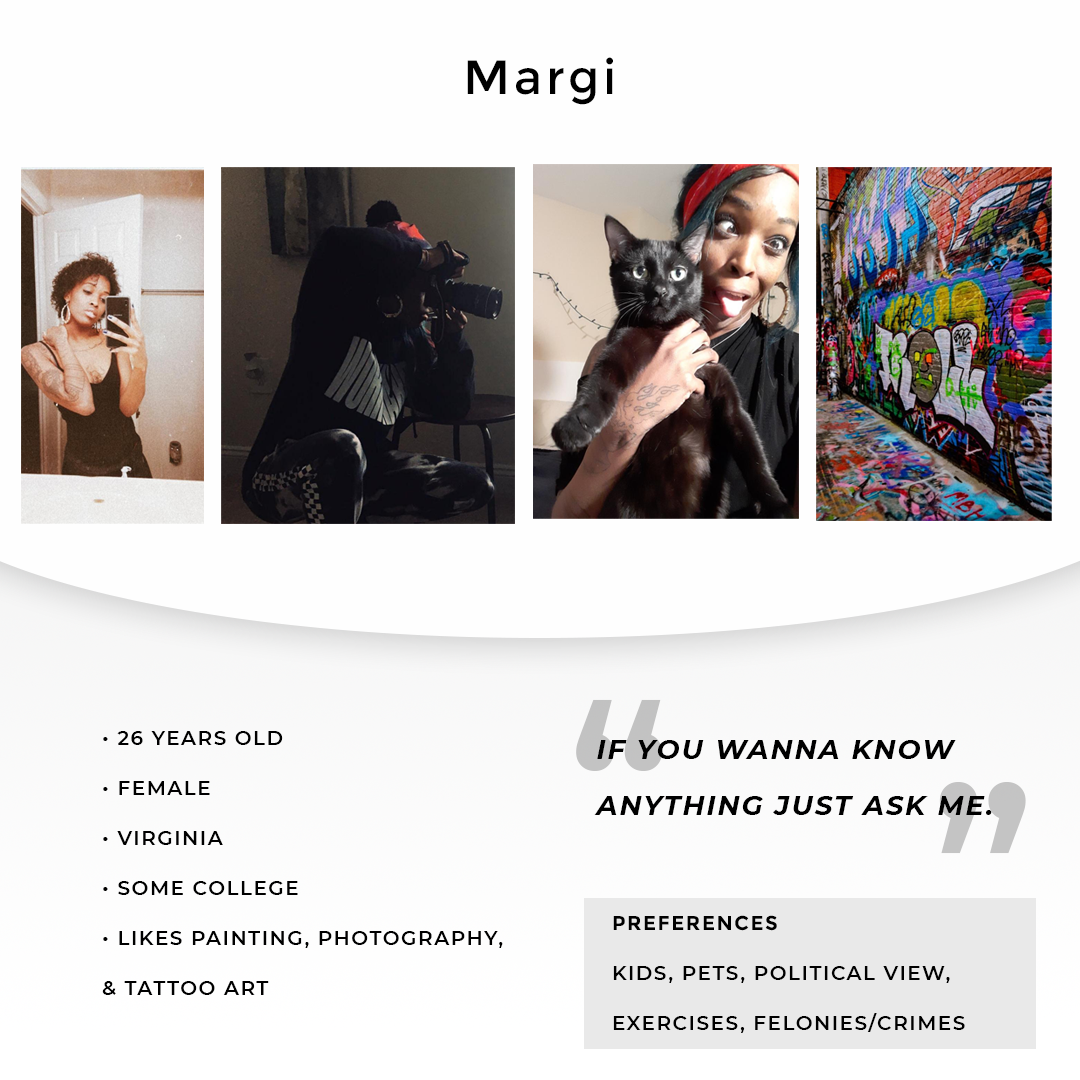
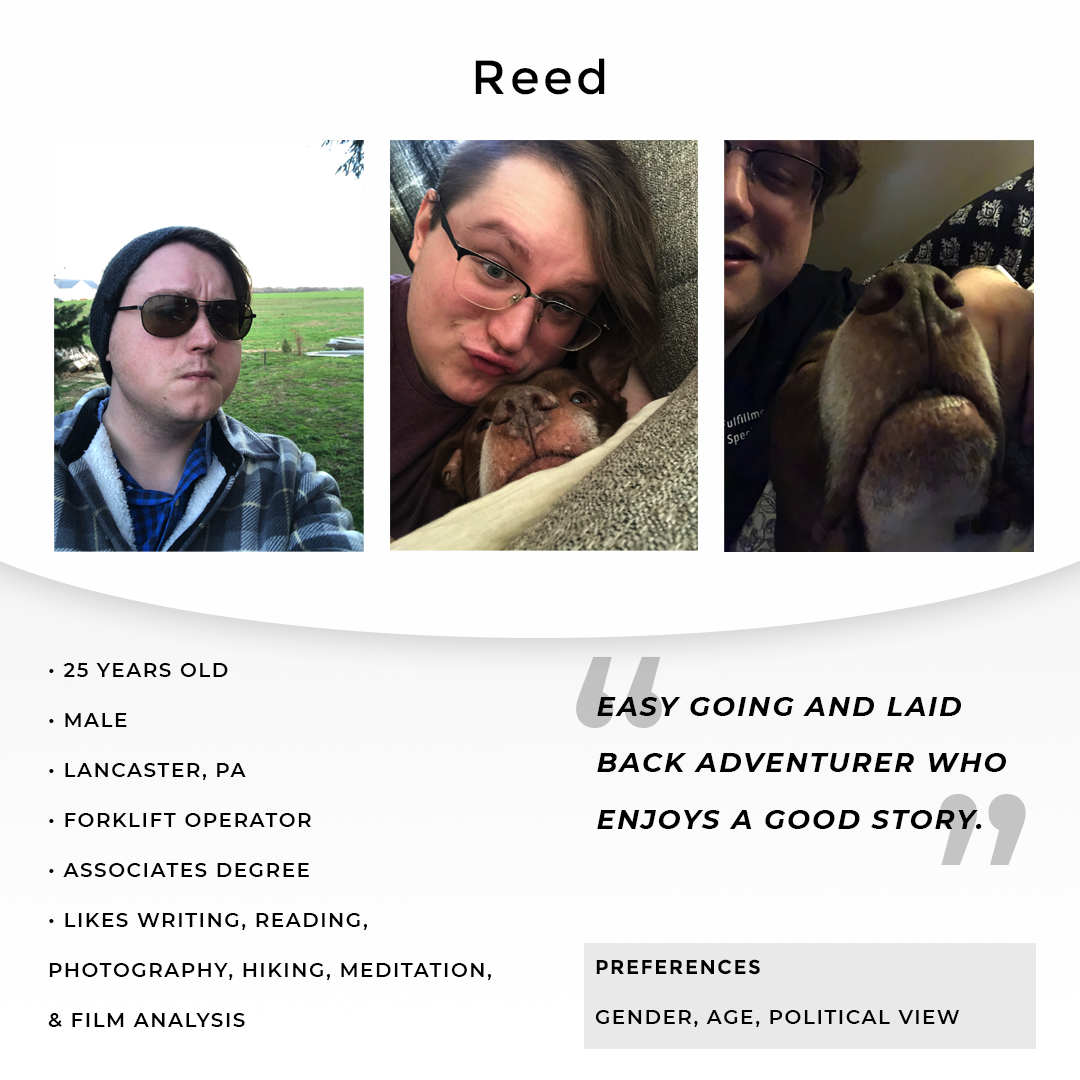
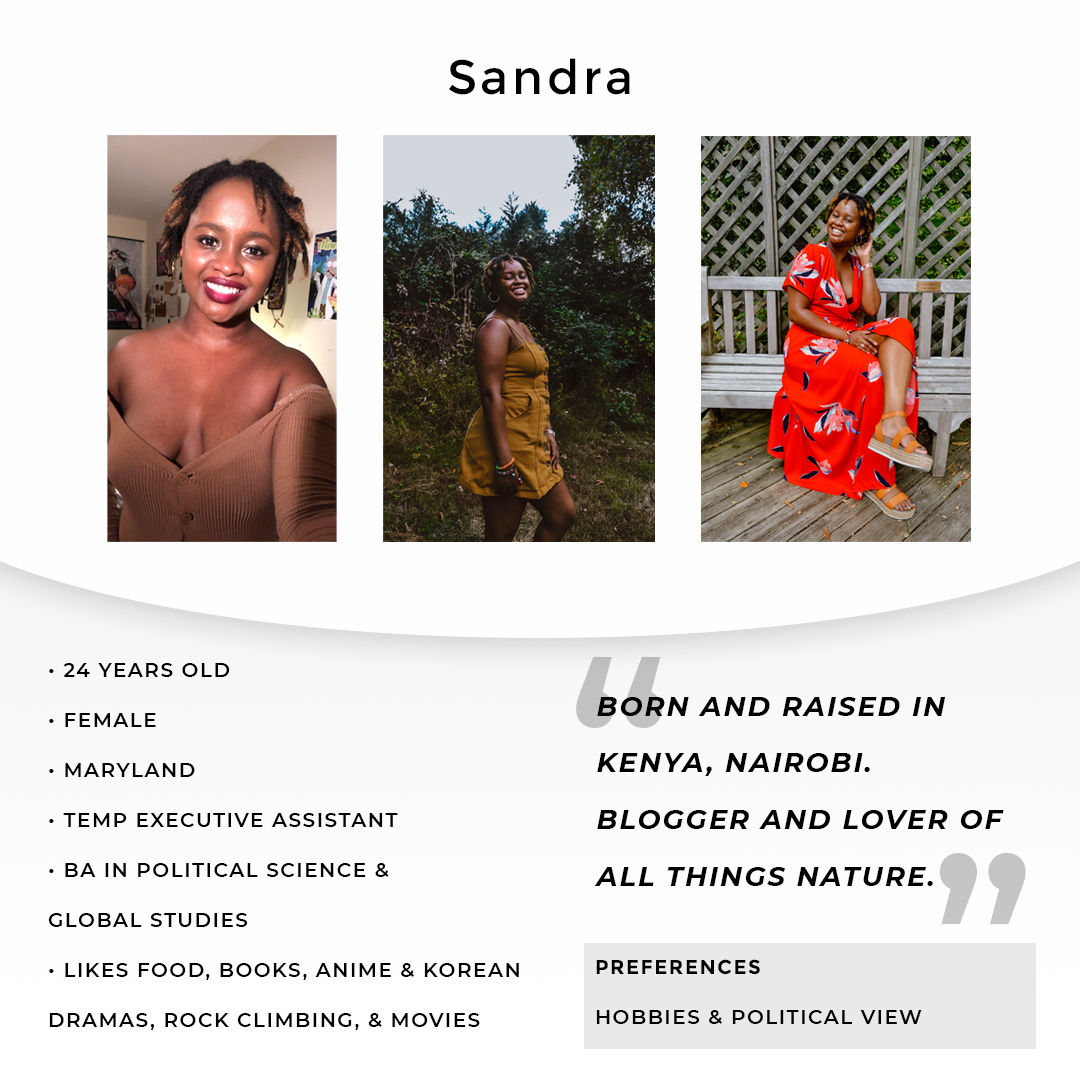
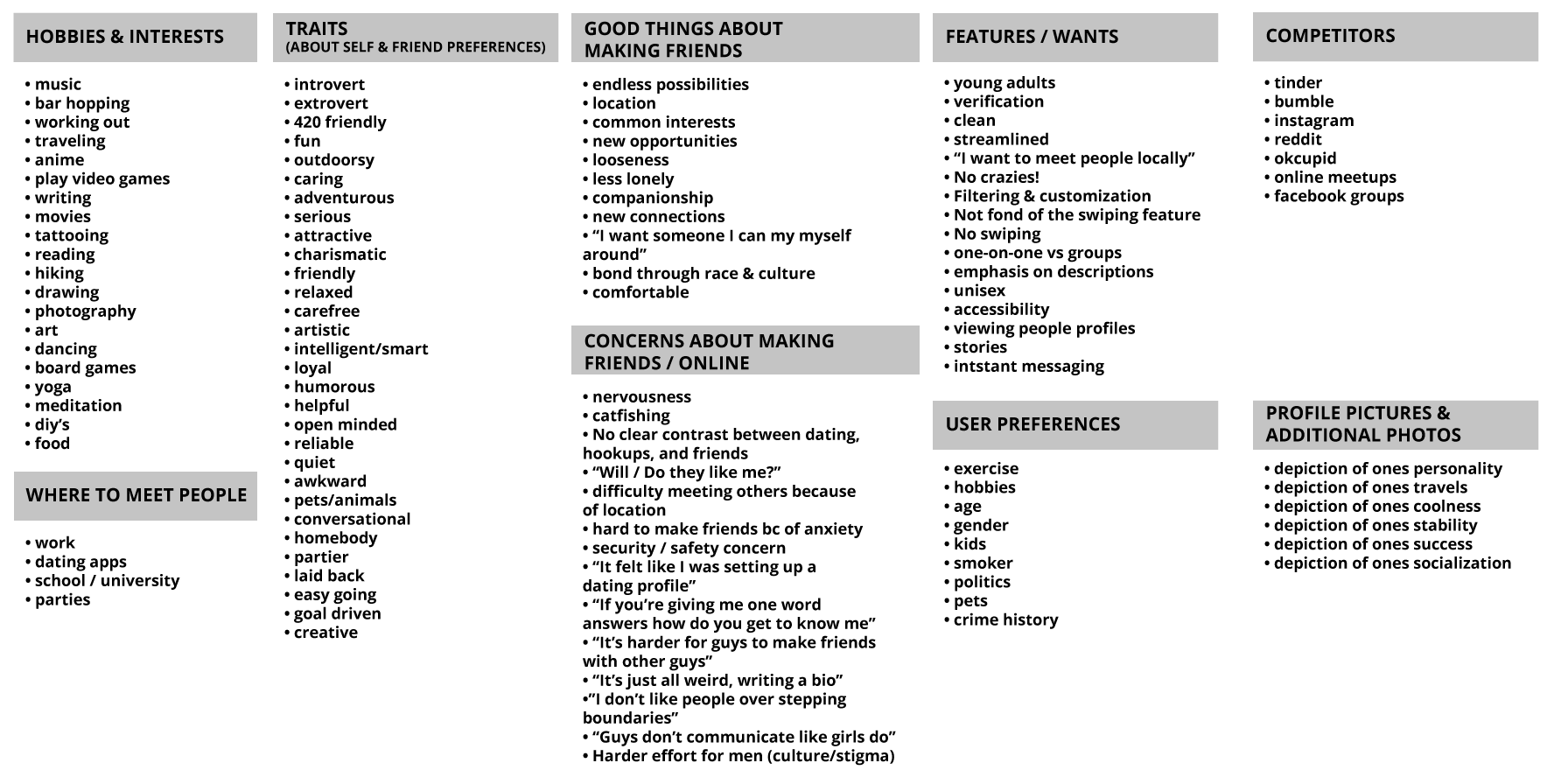
Probe Exercise: The left displays the partipants testing activities. The right displays a profile of the participants probe results.
SYNTHESIZING THE DATA…
After the user interviews and probe assignments. I gathered all of the user data and grouped it into categories.
This exercise helped determine overlapping user patterns, functionality requirements, and user profiles across multiple participants.
As a result, categories were based on a range of attributes, spanning from personality traits, to user needs and app preferences.

WHAT DID WE LEARN FROM THIS?
From the data above, I determined these project objectives:
USER NEEDS
- The user needs to feel safe on the app
- The user needs to feel excited about making new connections/friendships
- The user needs to be able to customize their search
PROBLEM STATEMENTS
- Young adults who are trying to make new friends online need to able to customize their search because users are looking for compatibility and shared interests
- Young adults who are trying to make new friends online need to feel hopeful and excited about making new connections because users may feel that it’s difficult for them to make friends
HOW MIGHT WE
- How Might We regulate safety on this app?
- How Might We help users gain meaningful and long lasting friendships?
- How Might We help users to fully understand the lives and personalities of the people they’re talking to?
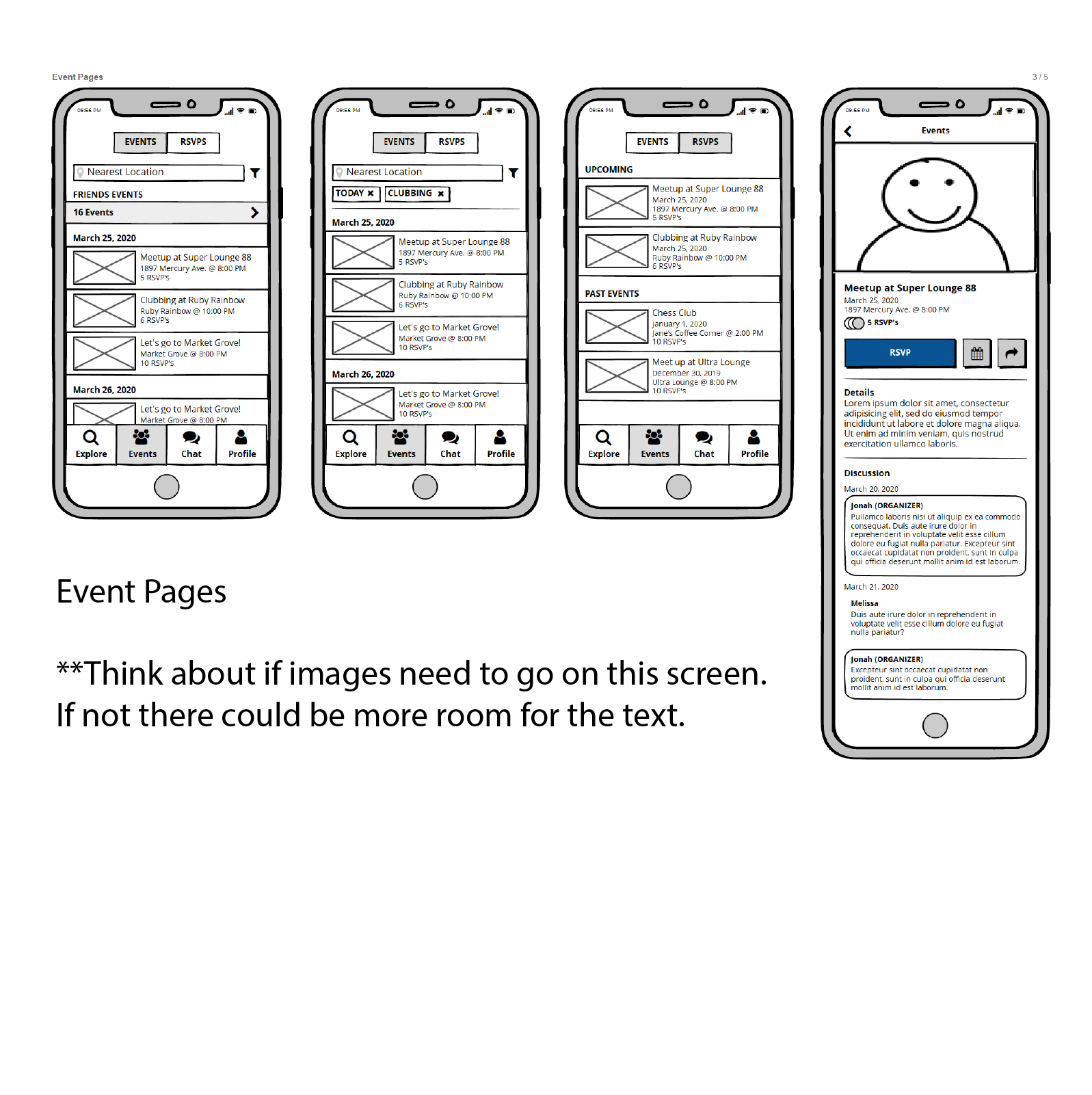
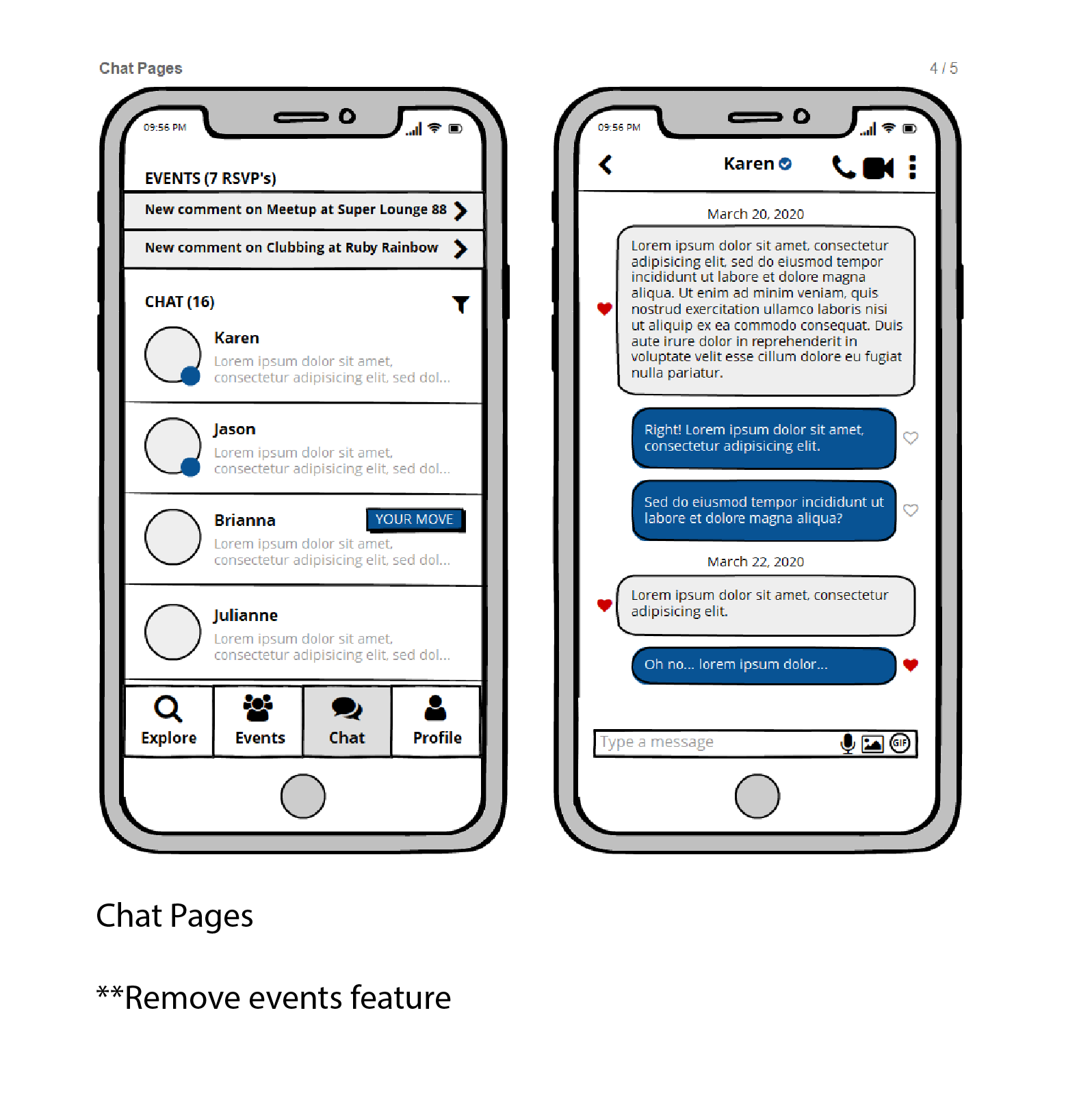
WIREFRAMES & TESTING…
After building the wireframes, I did additional usability testing with a new set of users within the app’s target audience.
TEST OBJECTIVES
- Will users understand the onboarding process?
- Will users find the app interesting enough for continual use?
- Will the site architecture make sense?
- Will users be able to complete basic tasks?
- Will users understand icons and navigational patterns?

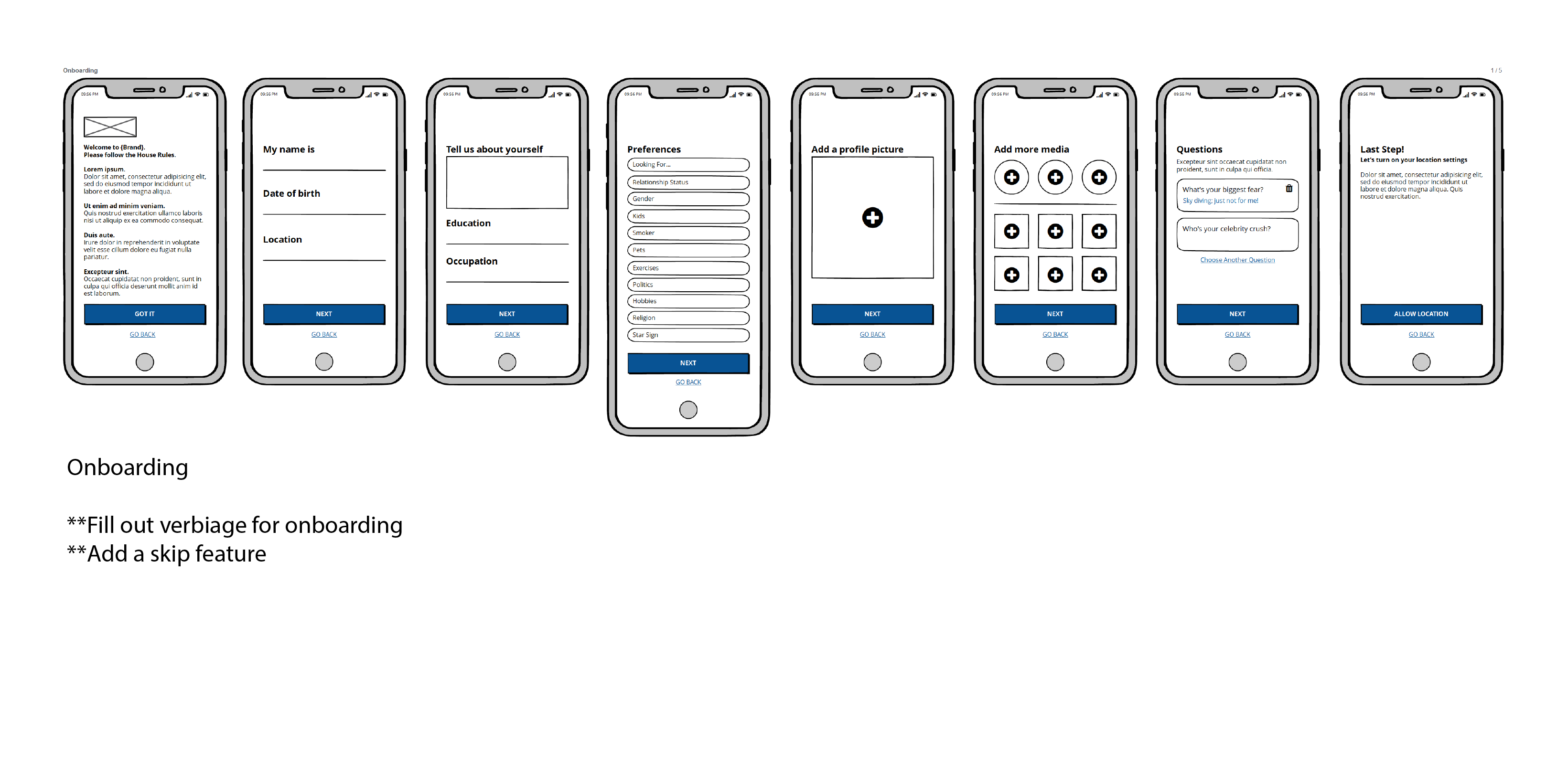
Wireframes: Onboarding screens with pre-interview notes

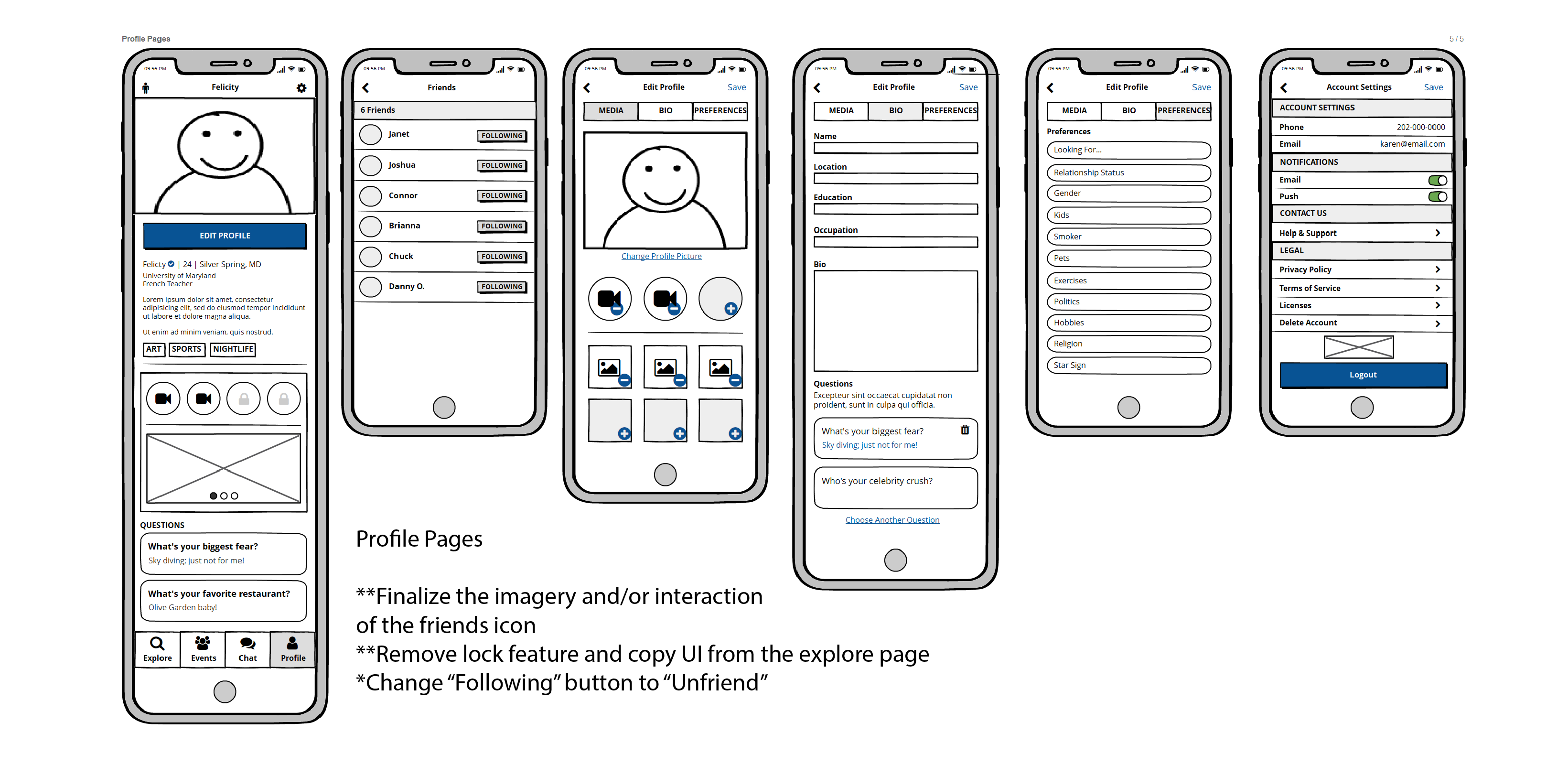
Wireframes: Profile screens with pre-interview notes


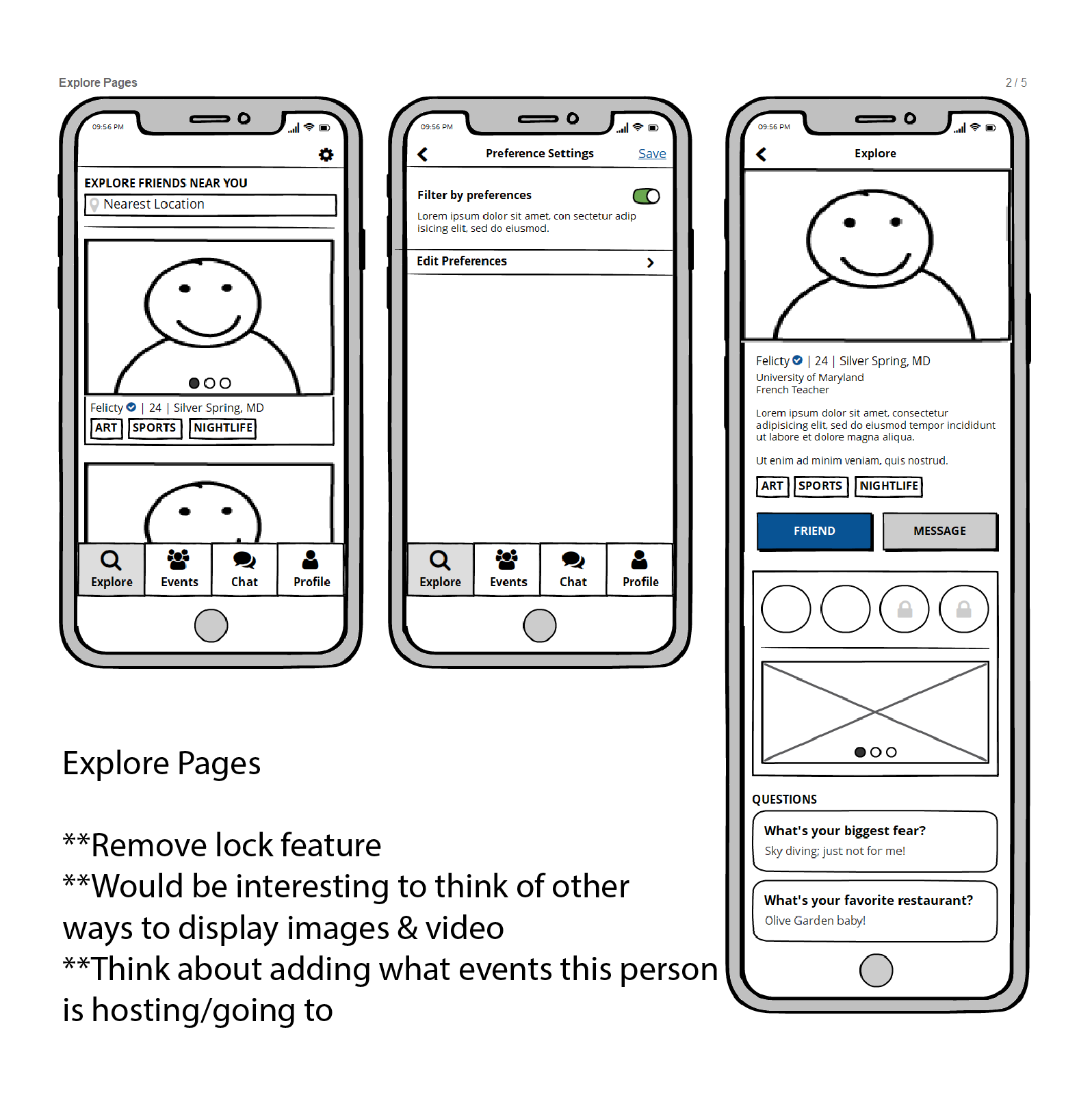
Wireframes: Explore and Event screens with pre-interview notes

Wireframes: Chat screens with pre-interview notes
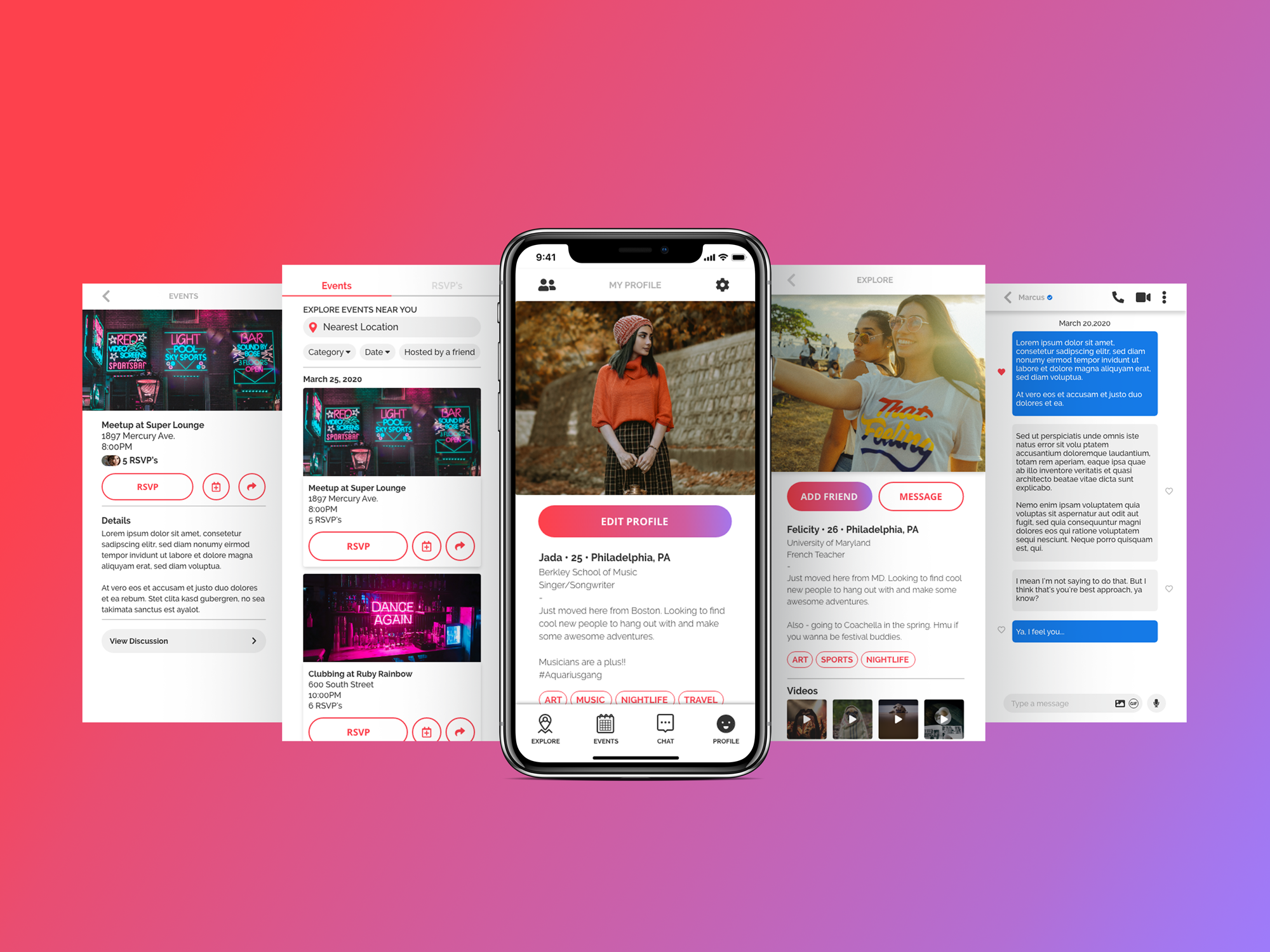
FINAL SOLUTION…
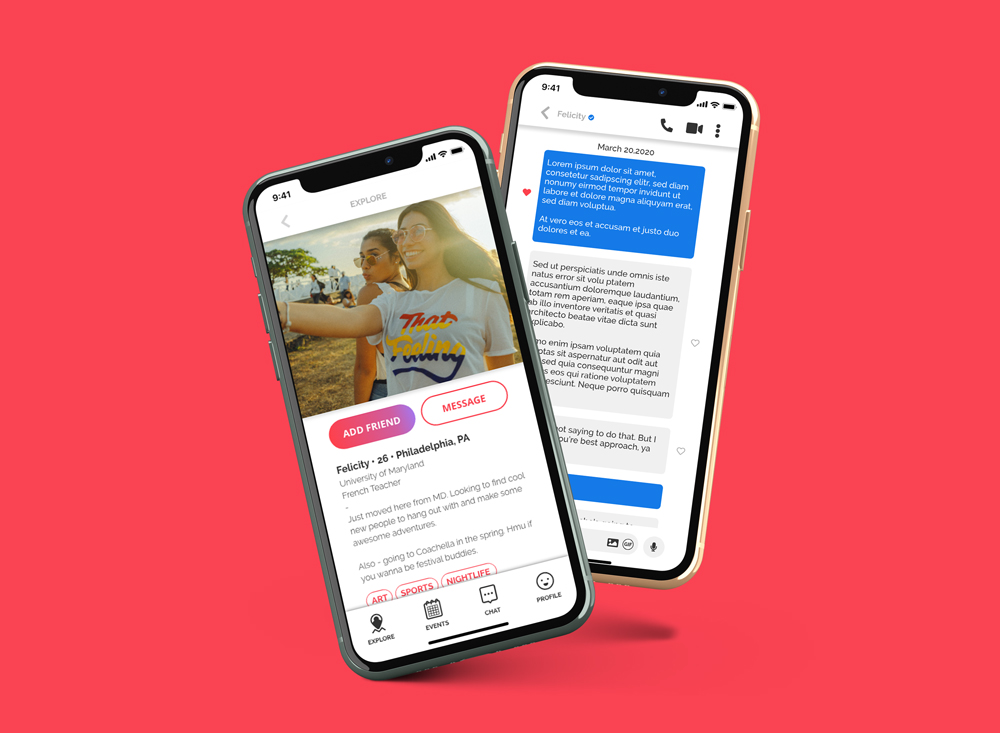
After adjustments were made the wireframes, I created pixel-perfect mockups and an interactive prototype designed in Adobe XD.
Along with the prototype, I also spend time designing the branding and graphical elements seen in the prototype.

Other Work
Copyright by Natalie Wiggins Designs 2024